What Color Font To Use In Blog Posts? It Doesn't Look Completely Black
11 Hacks to Make Text Over Images More Readable & Craft a Stunning Slide
Title Slide is the most important slide in your presentation. It's the introduction- your first impression. You want the audience to immediately sit straight, keep their phones away, open their eyes and ears and look forward to the next 20 minutes of your presentation.
If you are using a great, full screen visual on the title slide, half the battle is won. There is nothing better than opening the opening slide with a striking image. But often a small problem crops up over here- How to display text over an image? The title is barely readable on the colorful image! Not only is your title getting lost somewhere in the slide, it's killing the beauty of the image too.
You aren't the only one, every designer has faced this problem. It happens when there is hardly any or very little white space in the image. Or the image may be a bit busy.
That problem will now be solved. Here are 11 design tips to make your text more readable on a busy, colorful image and create an outstanding opening slide or any slide with a full-screen image:
Hack #1- Add a Transparent Shape Behind the Text
The easiest way to make your text stand out is to add a transparent layer behind it. Many of you might know it already and are looking for better ways; you'll find more further. It might be a simple hack but very effective.
Check out this slide where we faced the text problem. Donald Trump is taking up all the space on the slide!
BEFORE:

Can't give it a thumbs up to this slide however! Average readability but poor aesthetics. No point in blaming Donald Trump for everything. It is a design problem that requires a simple fix. Simply insert a rectangle from the Shapes menu (go to the Insert tab), right click and select the Format Shape option. Now give the rectangle a solid fill of color black and set transparency of around 25% so that the content stands out and Trump is not blocked too. Check out the after slide:
AFTER:

There are 2 things we did more than just adding a shape:
- Chose a thicker font- Century Gothic font size 72 and made Bold
- Added a red line above and below the shape (width 2 point)
P.S. Ensure that if the image is of some personality, you do not block off the person's face. Not just Donald Trump, anybody would not like that.
Hack #2- Add a Transparent Layer over the Image
As much as Donald Trump remained in the headlines, so did Brexit: the shocking exit of Britain from the European Union. The outcome had global repercussions; not just for the UK economy. But while creating the opening slide for it, we faced the same problem.
BEFORE:

Many a times when you try hack #1, you might feel it looks forced and awkward. It does not gel as well as it looks in the Donald Trump slide. The image in the background is such that if some part of it is blocked by text and transparent shape, the slide becomes a mess. Same was the case with the slide above. In such a scenario, take a rectangle from the Shapes menu in PowerPoint and cover the complete visual with it. Now, format the shape, change the color of the shape, set transparency level and remove the outline. Here's how the Brexit opening slide now looks after applying hack #2-
AFTER:

Hack #3- Use Whatever White Space
When the characters in your visual cover the entire space leaving you with no space to write your text, you are left with no option but to put it over that central character. Pretty much like the Donald Trump slide. But some images are too precious and remarkable to be tampered with. Like an outer space image. Juno's mission to Mars is a remarkable achievement. But does this slide look remarkable after text is forcefully inserted over the planet?
BEFORE:

The Jupiter seems to be invaded by a boring font. Thankfully, the image has some white space on the right. Something is better than nothing. Take a cool font worthy of depicting galaxy. Check out the slide now:
AFTER:

The font size is small yet so readable. Besides, the tiny font adds more meaning to the slide, which is to admire the vastness of space. Keep the sub-heading of a different color, preferably picked from the visual itself.
Hack #4- Try Masking
The problem is the same- text seems to rob the beauty of a stunning image.
BEFORE:

Readability is not that bad, although one has to concentrate a lot. Make it easier for the audience by masking. If we put a transparent layer from left to right, the young man's face will be cut off. The bottom half is too busy to add title over there. The placement is fine. In masking, we gradually keep decreasing the transparency of the shape till it merges into the picture. It looks very professional, see for yourself below:
AFTER:

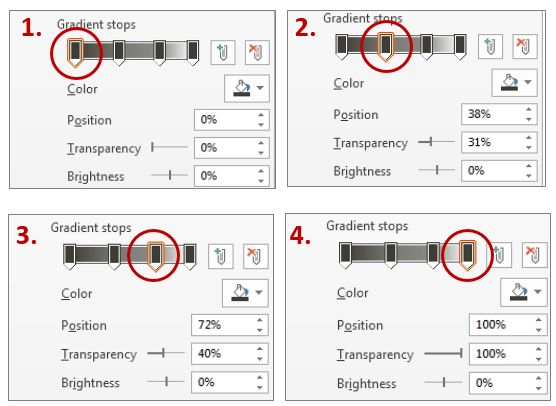
Here's how you create the masking effect: Take a rectangular shape and fill it with a Gradient Fill. Choose the color you wish to use and keep 3-4 gradient stops. Keep increasing the transparency of each gradient stop till the last gradient stop has 100% transparency. See the screenshot below to see how we created the masking effect:

Hack #5- Use Interesting Shapes
That happiness when you find the perfect visual for your presentation is often short-lived when you place text over it. The elements in the visual take a toll on text readability. As it happened in the slide below:
BEFORE:

No matter how bold and large you make the font, it will look forcefully placed over the stunning image. Transparent layer trick can work but still something will be missing. In such a scenario, the best hack is to use an interesting shape that gels with the personality of the slide. See what we did:
AFTER:

We have changed the fonts but even if we did not do that, any Sans Serif would look readable and impressive on the shape. We have not done much except take 2 circles- remove the fill of the inner circle and give it a white outline. We added a Chevron shape behind the circle (available in PowerPoint in the Shapes menu). The colors have been picked from the visual itself to complement and create a harmonious look and feel.
Hack #6- Use Ribbons/Strips
Adding simple strips over the image balances out the slide. You are able to give equal weightage to the image as well as the slide.
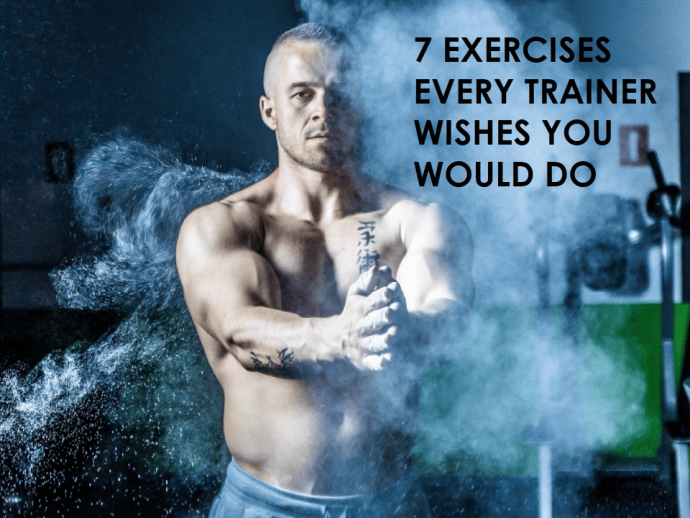
BEFORE:

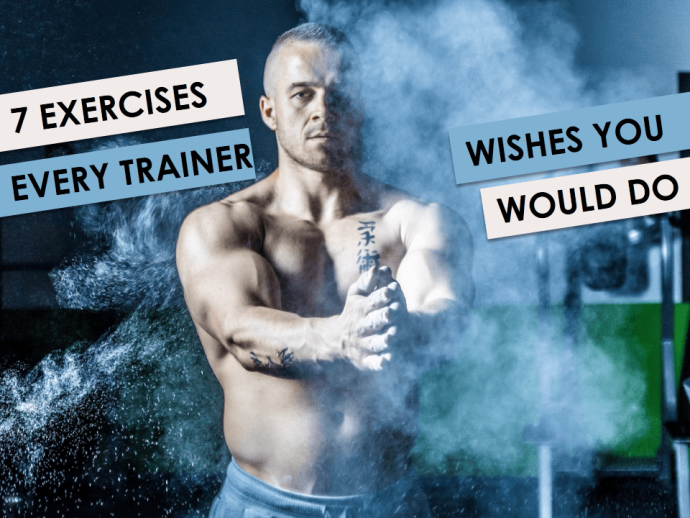
In the above image, masking or transparency won't look good. There is already quite a lot of transparency thanks to the dust being blown around by the fitness trainer. So what we did was take a basic rectangle shape from the default Shapes category in PowerPoint, use colors from the image background, and tilt the shape to give it prominence. See the final effect below:
AFTER:

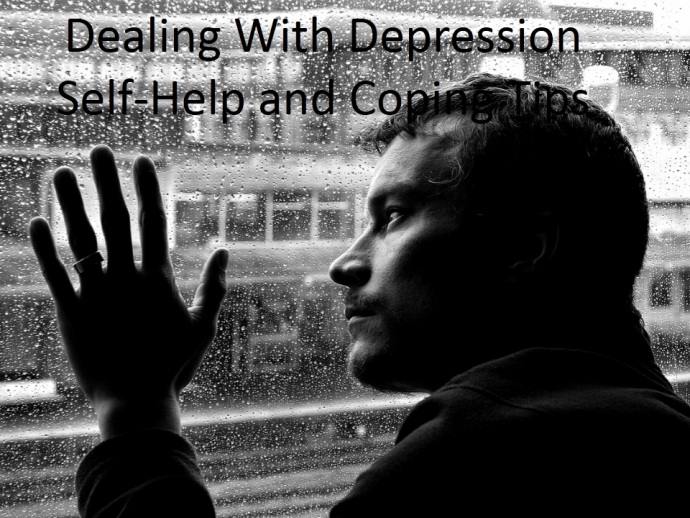
Just a simple rectangle shape lends sophistication to the slide. Sometimes, you do not want balance. You want the image to speak everything. The strips of text can be made shorter to attain that effect. Here's another example where a simple text box fill can get you out of a difficult design situation:
BEFORE:

Notice the subject- Depression. Feeling small and pitied against the world. You do not need a big font to scream for attention. A small yet readable font will add meaning to the message. Check out the after slide now:
AFTER:

Hack #7- Use Pattern Fill
While we had used a Solid Fill to color the text boxes in the last hack, we'll use a pattern fill here. PowerPoint offers several pattern fill options that can be used for background or shapes. A word of caution however. This hack should only be used for light hearted presentation topics. Now, in the image below, there is a serious problem of readability of content:
BEFORE:

A solid fill behind the text would make the already so colorful image even more colorful. So we took a light pattern fill to match the look and feel of the image. We took a rectangular shape again, made it touch the edges of the slide and tilted it to make it stand out and trendy. Here's how it looks:
AFTER:

Hack #8- Use Line Separators
Let's take up a very easy and commonly used design trick that professionals use to make their content stand out without fiddling much with the image. Say you have an awesome visual topic like the Instagram slide below:
BEFORE:

The text is readable but can be made better just by adding a line or rectangle shape over and below the text. You can even give a light Glow Effect to the text. Select the text, go to the Format tab on the Ribbon, click Text Effects and under Glow , choose the glow color you wish to give. We gave a gray glow effect. Check out the after slide now:
AFTER:

Hack #9- Use any Creative Element
Many a times, the image that you use in your slide gives you several creative options to place your content. You will understand it better when you check this slide below:
BEFORE:

Do you notice the blank laptop screen screaming for attention? That's the place you need to be placing your content. With slight rotation and tweaks, you can proudly display your headline like in the after slide below:
AFTER:

Hack #10- Apply a Color Filter
Filters aren't just for Instagram. You can apply them to your presentation images too. PowerPoint may not have advanced filters like those in photo editing softwares but decent enough to change the look and make your content readable if it is not. Say you have a cover image like this one:
BEFORE:

Text is merging into the background. You can add a transparent shape behind the text but that won't be the best hack for this slide. How about adding a color overlay! Select the image, go to the Format tab on the Ribbon and check out the Color options from the Color menu. You can recolor the image and change the color saturation and tone with simple clicks. Not only will your image look more professional and artistic but your text readability will improve by leaps and bounds too:
AFTER:

Hack #11- Blur the Image + Text All Caps
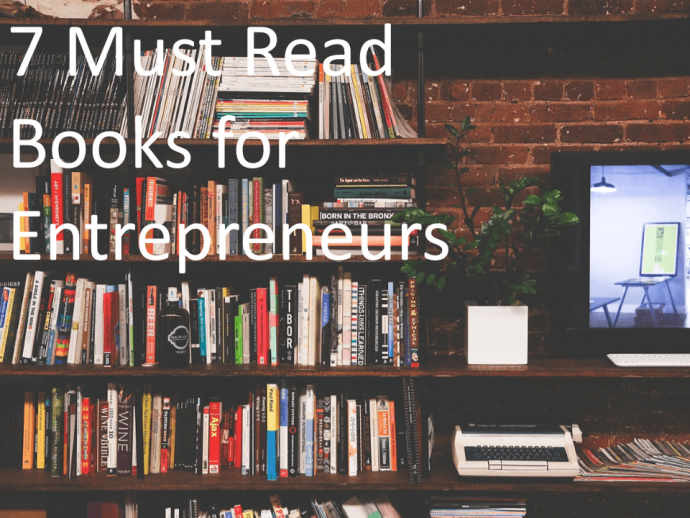
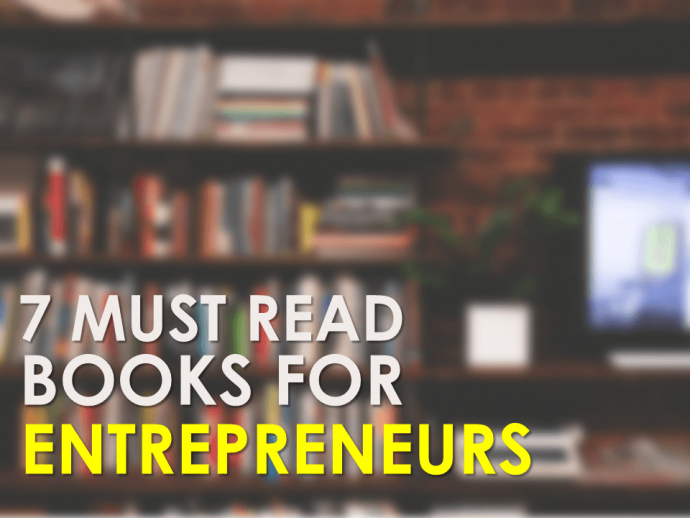
Many a times, you want to use an image simply to set the mood. There is nothing in the image that warrants attention from the audience. That is where you can use this hack. Say you have a general topic on books like the slide below:
BEFORE:

The rack of books sets the perfect tone for the slide and is quite perfect in itself, except for the fact that it takes a toll on the readability of heading. Why not blur the image? As it is, you don't want the audience to start guessing the books in those rack. PowerPoint offers the Blur effect under Artistic Effects menu (Format tab). You can customize the intensity of the blur further from the Artistic Effects menu (click Artistic Effects Options) and increase the radius of the blur. When you do this, also don't forget to make the heading all capitals, with bold and shadow applied to it so that it stands out from the background. Isn't the slide below much better:
AFTER:

There can be many more ways to increase the readability of content over a busy image. Now all these would not have been required if the image had plenty of blank space to type your content. However, this is an ideal situation. Often you will have to make do with images like those above. That's where these hacks will come in handy to you.
BONUS TIP: Combine one or more hacks to create powerful, visually stunning and legible slides.
For instance, you can combine the Colored Transparency and Line Separator hack to create a stellar opening slide like the one below:

Did we leave out any design hack to increase text legibility? And which hack did you like the most? Type it down in the comments below.
What Color Font To Use In Blog Posts? It Doesn't Look Completely Black
Source: https://www.slideteam.net/blog/11-hacks-to-make-text-over-images-more-readable-craft-a-stunning-slide
Posted by: hernandezmakentance.blogspot.com

0 Response to "What Color Font To Use In Blog Posts? It Doesn't Look Completely Black"
Post a Comment